Pertama
Log in blog temen temen
Kedua
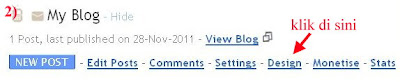
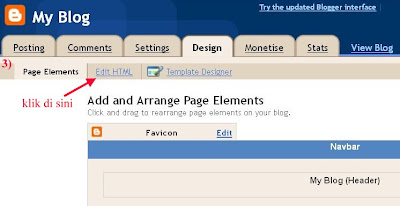
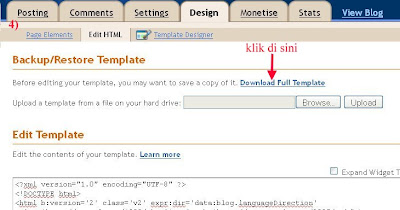
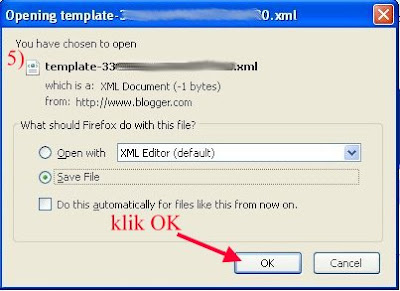
Dashboard >> Design >> Page Element >> Add a gedget / HTML / Javascript
Ketiga
Coppy paste kode di bawah di tempat tadi
Keempat<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script src="
https://sites.google.com/site/jombinabelogefekzoom/jombinabelog-efekzoom.js" type="text/javascript">
</script>
Save
UNTUK LANGKAH SELANJUTNYA
Pertama
New post >> buka tab edit HTML sebelah composse
Kedua
Letakan kode di bawah bersama dengan url gambar yang temen temen hendak post nanti (pastikan temen temen letak kode ini pada ruang edit html, bukan compose):
<img src="url gambar di sini"
class="magnify" data-magnifyby="2" style="width:200px; height:150px cursor: url(magnify.cur), -moz-zoom-in; " />
Note:
url gambar di sini - url gambar temen temen200 dan 150 - ukuran lebar dan tinggi gambar
contoh
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFSAztaohMQDJ76i4BVSqnldwEm372bMyEFhlB5Djs0wZI7cCmv0tzDJvt6OoTPGgd9ILWWReAP5V74PuEVkAkyRl1mJJO8JIuS7Bw-foQ3L9pm9qFeGLSU4LFPJ-iwC4sjGGxoi6hZjE/s400/040.gif" class="magnify" data-magnifyby="2" style="width:130px; height:130px cursor: url(magnify.cur), -moz-zoom-in; " />klik save selesai dan lihat hasilnya